はじめに
ユーザのためのAI入門もすでに今回で6回目となる。昨年度の講義「脳型情報機械論」では日本人の教授陣が英語で講義するものだった。難解だったけど言いたいことは伝わった。今回は外国人が日本語で講義するものだった。言葉は理解できるけど微妙に難解だった。なぜだろう。やはり理解のロジックが少し違うのかも知れないと感じた。講師は、早稲田大学理工学術院准教授のシモセラエドガー博士だった。
シモセラエドガー准教授
2011年にバルセロナ工科大学を卒業し、2015年7月に同大学で博士号を取得される。同年8月から早稲田大学に赴任されている。2018年3月まで早稲田大学 理工学術院総合研究所の研究院講師、2018年4月から8月まで科学技術振興機構のさきがけ研究員、2018年9月からは早稲田大学情報理工学科の准教授に就任され、機械学習を用いてコンピュータビジョンとコンピュータグラフィックスの大規模問題に挑戦中だ。

(出典:イチアップ)
基礎知識
今回はAIとアニメ制作というタイトルだった。主に深層学習などを活用したイラストの効率化についての講義だった。ただ、専門用語が多いので、基本的な知識の整理をまずしておきたい。
ラスター画像とベクター画像
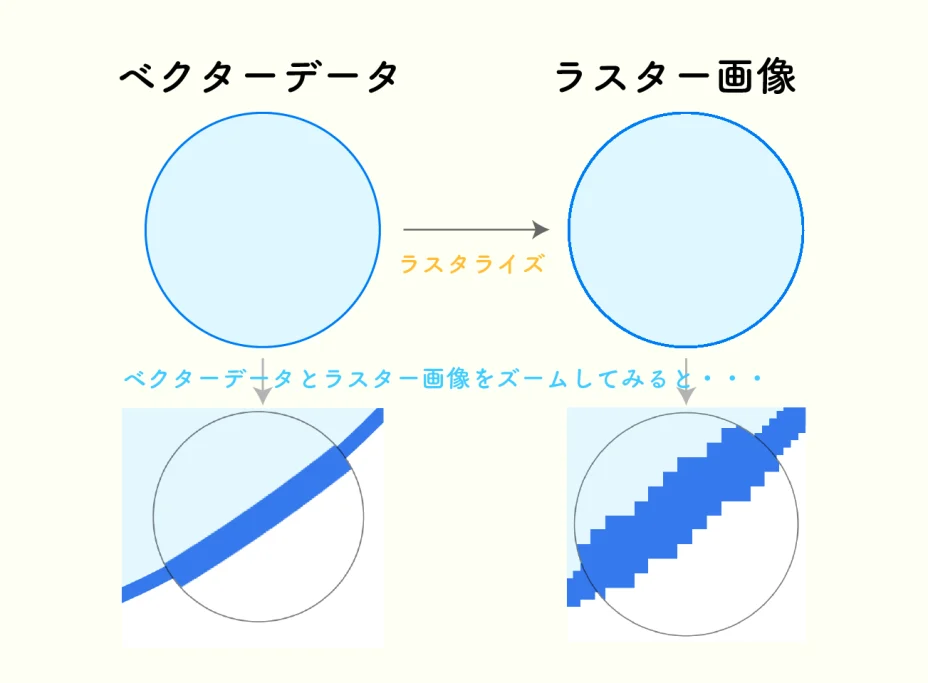
イラストとはいわゆるお絵かきだ。絵を描く方法としては、ドットで絵を描く方法と、数式で絵を描く方法がある。前者をラスター画像と呼ぶ。ラスター画像は1ピクセルごとにカラー情報を持つ画像である。ビットマップ画像と読んだ方が分かりやすいかも知れない。一方、後者をベクトル画像と呼び、ベクトル画像は、位置情報を元にコンピューターで再現された画像だ。ベクターデータは1粒1粒のピクセルではなくコンピューターで指定した位置情報を元にカラーを実現する。このため、画像を拡大・縮小しても画質が変わらないのが特徴だ。このベクターデータからラスター画像を生成することをラスタライズという。

(出典:ふくまるの部屋)
GAN(敵対的学習)
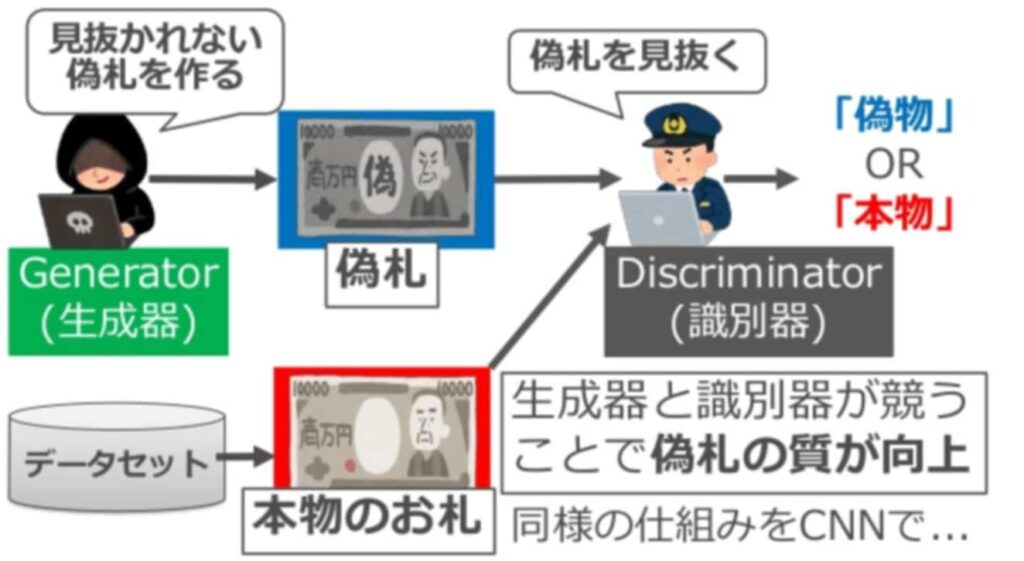
GANについては、AIと医療の講義で初めて聞いたことを以前投稿した。GANとは、敵対的生成ネットワーク(Generative adversarial networks)の略であり、医療データの場合には、健常者からのデータから疾患者のデータを加えて疾患者のデータを生成することだった。イラストの世界では、例えば、下の図で言えば、本物のお札と偽札を識別するディスクリミネイターの識別能力が次第に上がり、本物と偽物を見分けられると、今度は偽札の生成器はさらに本物に近いものを作るようになり、最後にはディスクリミネイターが本物とレプリカを見分けられるようにさらに精度を上げるということを繰り返すと最後には、本物と区別が付かなくなるかも知れない。別に偽札の作り方をレクチャーしているわけではないが、このような構造がある。

(出典:reform)
ベクター線画化
ベクター画像は、前述のように、描いた線を拡大・縮小しても画質が劣化せず、形や太さも自由に変えられる。例えば、ペン入れした線画を細くしたり、太くしたり、後から劣化なく自由に修正することができる。ベクターレイヤーに描画した線は編集ツールで色々と編集できるが、ぼかしなどの機能や、塗りつぶしの機能、色調補正などはアプリによっては制限を受けるようだけど、圧倒的に便利だ。

(出典:イラスト・漫画描き方ナビ)
過学習と汎化
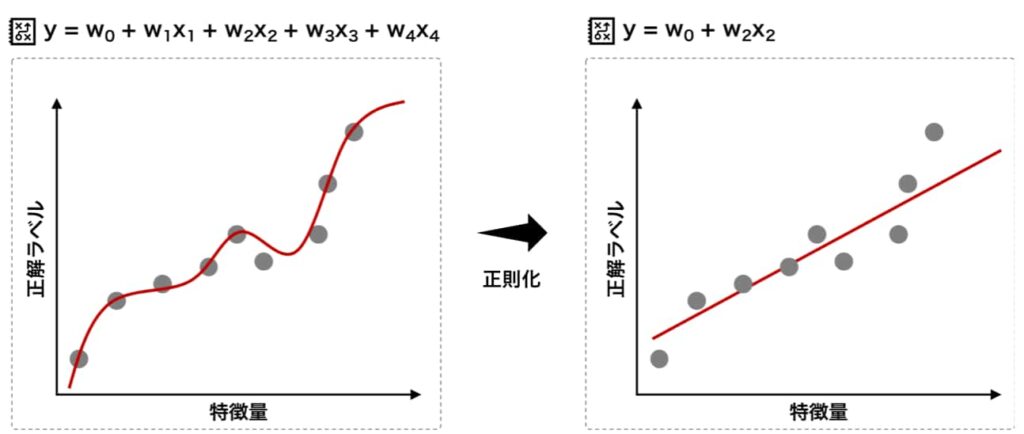
AIや深層学習の世界では、過学習というリスクがある。これは木を見て森を見ずの世界だ。つまり、例えば、下の図(左)のように特徴量と正解ラベルの関係を推察する場合に非常に細かく追随しすぎて、結局予測できないリスクだ。一方、下の図(右)では、データを正則化することで適切な直線や曲線に傾向を当てはめることができる。このようにさまざまな対象の性質や法則を見出すことを汎化と呼ぶ。一般化とか普遍化ともいう。

(出典:農学情報科学)
イラストへの応用
研究室
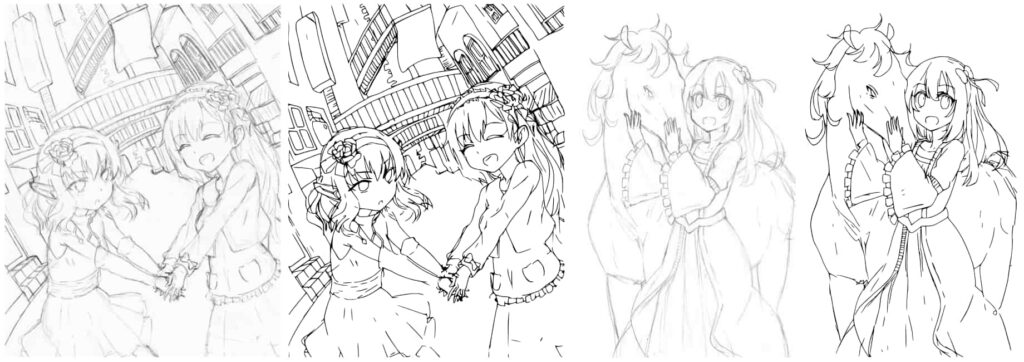
一連の説明が終わった後で、手軽にイラストを使えるソフトなり、プラットフォームが中という質問があった。下のサイトに飛ぶと、適当なイラストのファイルを読み込むと設定に従ってイラスト化してくれるサイトがある。使い方は、次の3ステップで超簡単だ。
・ステップ1:ファイルを選択のボタンを押し、線画化したい画像を選択する。
・ステップ2:線画の簡略度を設定する。
・ステップ3:線画化!ボタンを押すと、線画化した結果が下の方に表示される。

(出典:研究室)
参考論文1
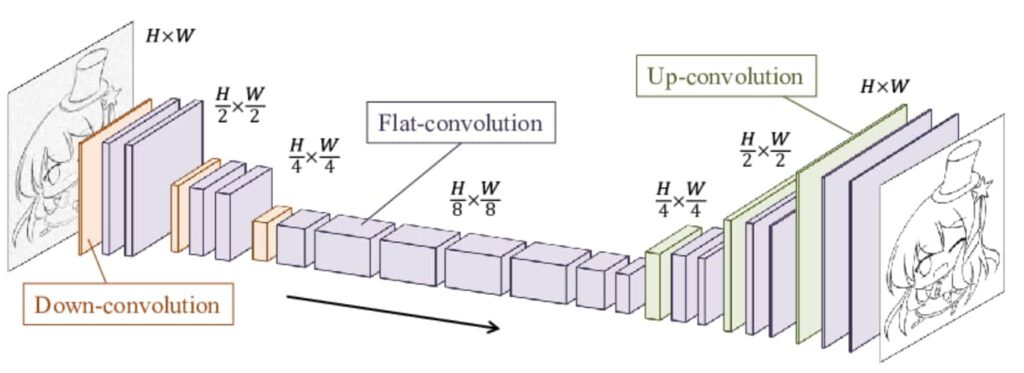
講師のシモセラエドガー准教授が自信を持って推奨する参考論文の一つが下の論文だ。英文で11枚ほどだが、イラストも豊富でわかりやすい。内容的には、少し難解だけど、概要には次のような記述がある(英文を翻訳)。ぜひ、原文をじっくりと読みたい。

(出典:早稲田大学)
参考論文2
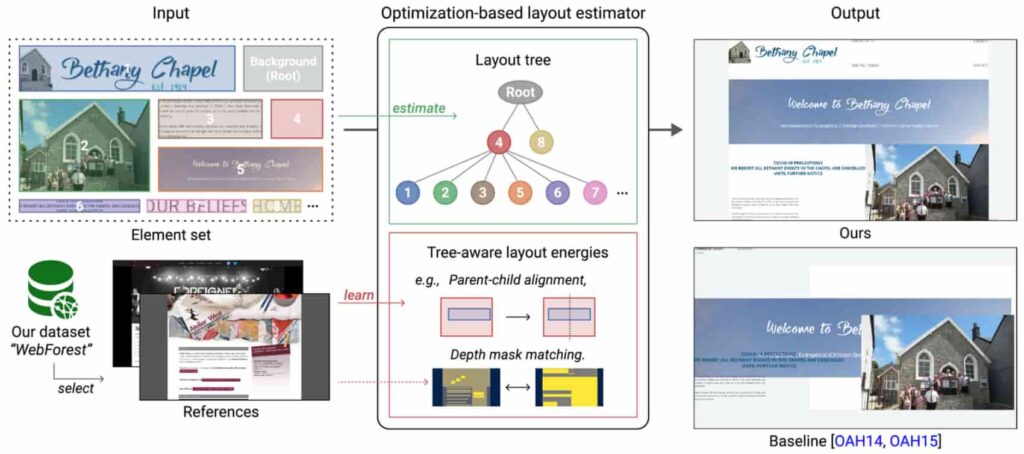
この論文は、2021年10月18日から21日までニュージーランドで開催された「パシフィックグラフィックス2021」で発表された「Webページレイアウト最適化のための視覚的封じ込めのモデリング(Modeling Visual Containment for Web Page Layout Optimization)」だ。ページ数も二枚相当で、LINKやDataset、Method、Interfaceなどの貴重な情報が満載だ。その概要には次のような内容のことが英文で書かれていた。
まとめ
今回の講義は、多分、実際にツールを活用してイラストをドットで描いたり、ベクトルで描いたりするという演習の要素があれば、もっと分かりやすかったのではないかと思う。日本の漫画文化や世界に誇るべきレベルだし、その素養は江戸時代の浮世絵や瓦版などでも垣間見れることは以前も投稿した。イラストの世界でも、基本的な絵を描ければ、それに動きを与えたり、表情を変えたり、洋服や動作を変えたりするのは、イラストレータのツールが強力に支援してくれるのかも知れない。今月の日本経済新聞の私の履歴書では、漫画家の里中満智子先生(1948年1月24日生)が連載されているけど、里中先生もびっくりか。それともガンガン活用しているのか。どうなのだろう。
以上
最後まで読んで頂きありがとうございました。
拝